目前 OpenAI 不再需要登录就能使用 ChatGPT 3.5,相应的就催生了很多转为接口调用的开源项目,借用 Vercel 部署的 FreeGPT35-Vercel 就是其中之一,通过这样的服务可以降低用于沉浸式翻译成本。最近看到项目更新,需要用到 Upstash Redis 和 cron,所以花了点时间重新调整了一下部署。
部署步骤
- 在 Upstash 中创建 Redis,建议选择 N. California, USA 作为部署位置。
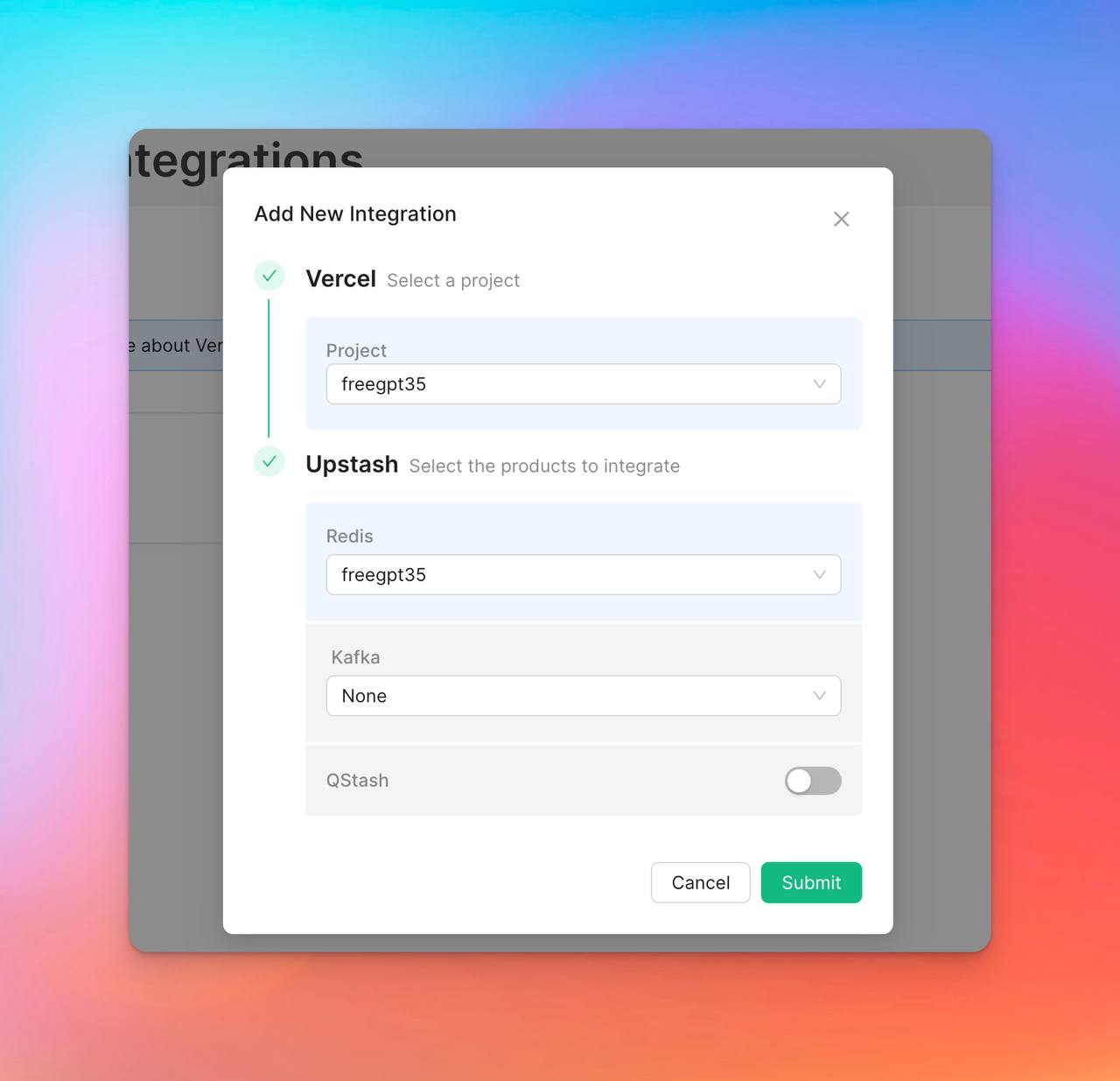
- 在 Vercel Integrations 中选择 Upstash 并添加到 Vercel中,选择 Vercel 与 Upstash 中的项目进行关联。

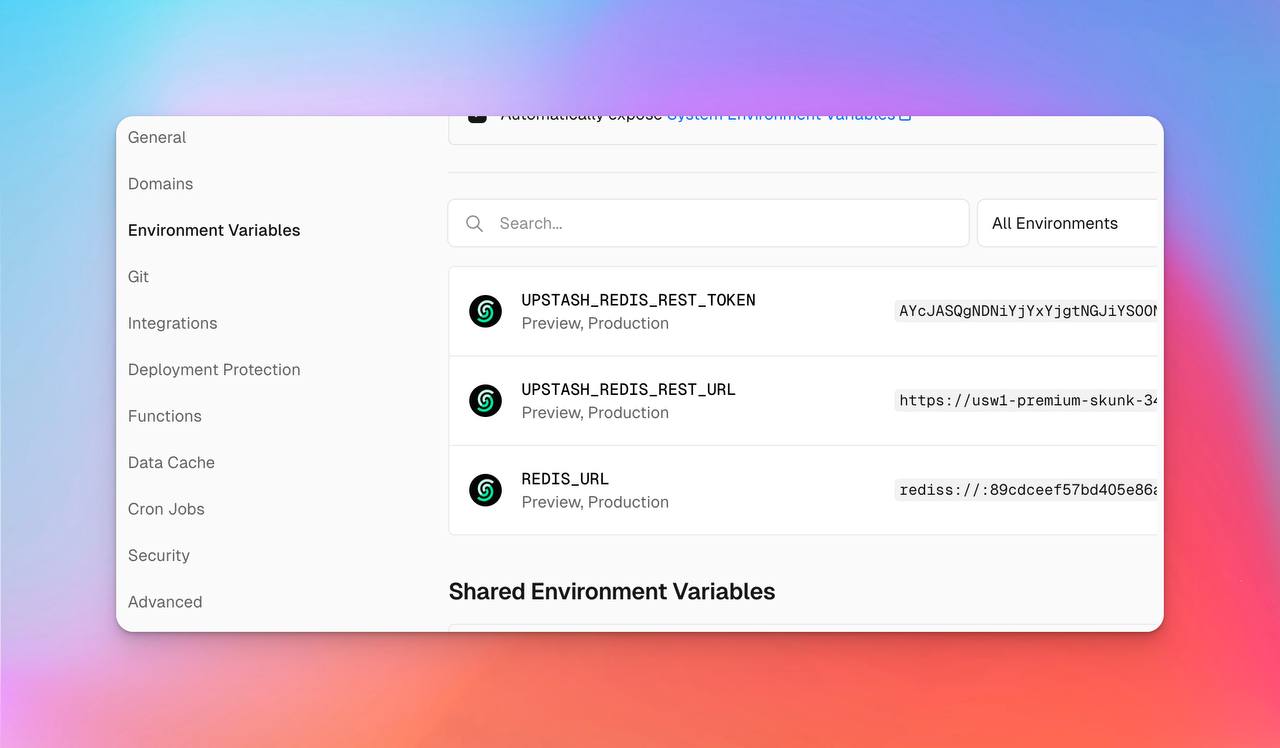
- 在 Vercel 项目中的环境变量可以看到已经被自动添加好的环境变量。

- 在 Vercel 项目中进行重新部署就可以使得 Upstash 生效,访问
https://example.com/api/cron得到下方提示就是部署成功了。

- 项目需要定时访问
https://example.com/api/cron刷新token,原文档需要用到 cron-job.org Console 进行设置,不过简单的crontab任务可以直接使用 Cloudflare Workers 实现。
Cloudflare Workers 代码:
javascript
// 定义要访问的URL列表
const urlsToVisit = ['https://example.com/api/cron']
async function visitUrls() {
for (let url of urlsToVisit) {
console.log(`正在访问: ${url}`)
try {
const response = await fetch(url)
console.log(`访问成功: ${url}, 状态码: ${response.status}`)
} catch (error) {
console.error(`访问失败: ${url}, 错误: ${error}`)
}
}
}
// 监听来自Cron Trigger的事件
addEventListener('scheduled', (event) => {
event.waitUntil(visitUrls())
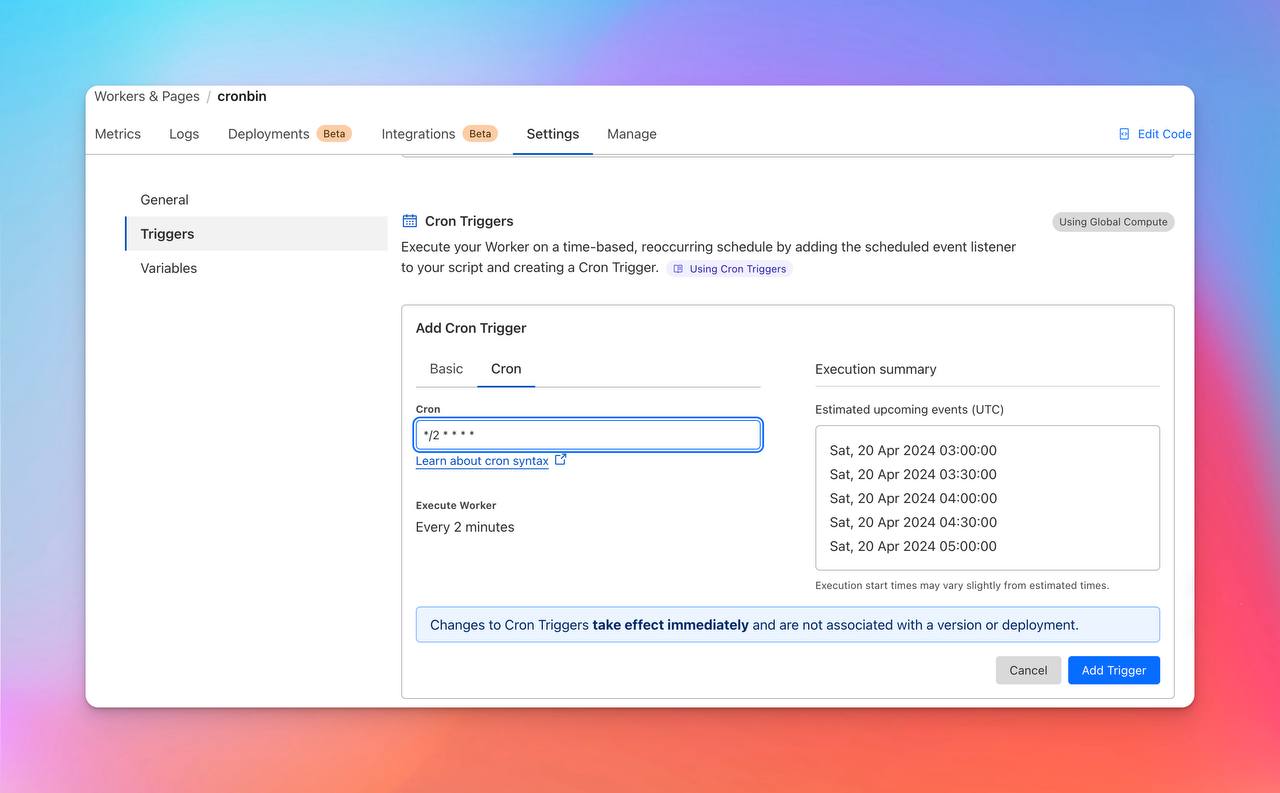
})设定每2分钟的 crontab 任务。

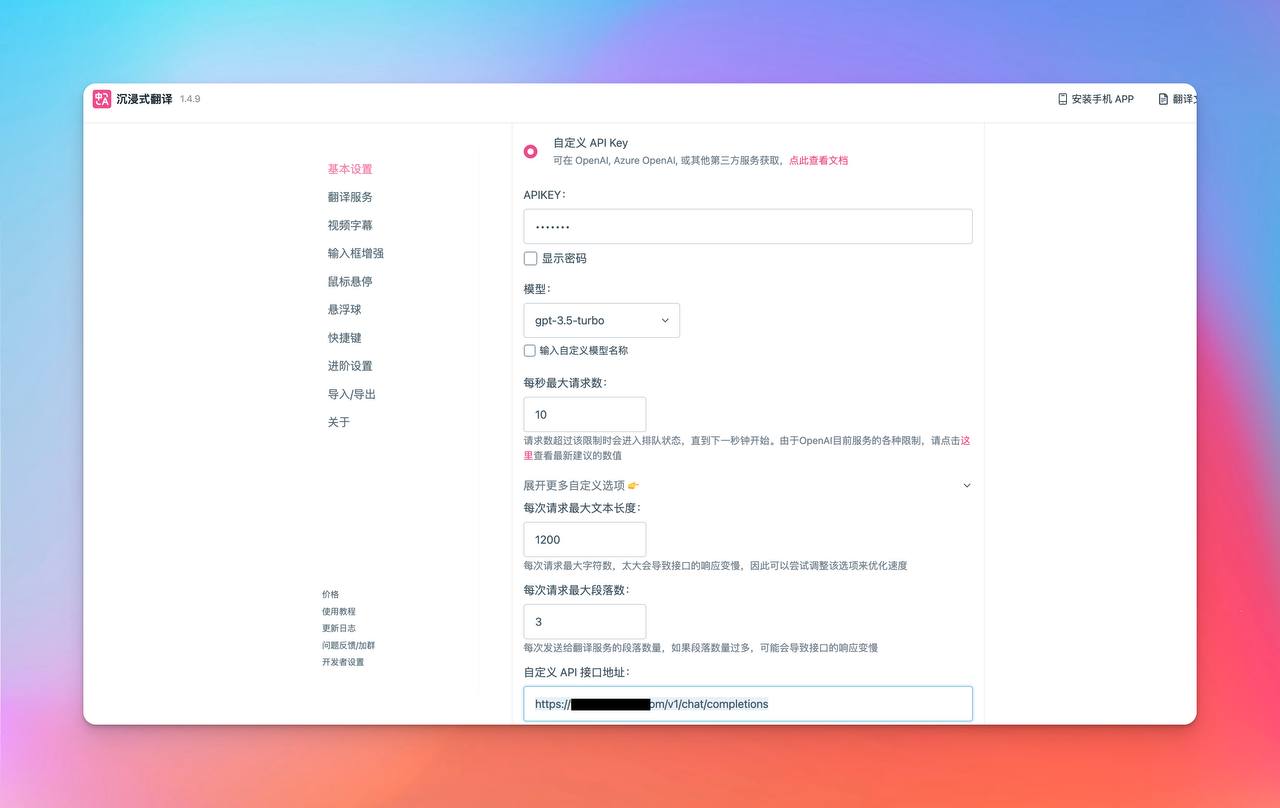
调用设置
在沉浸翻译中使用 https://example.com/v1/chat/completions 作为自定义 API 接口地址,APIKEY 可以任意填写,只要网络问题不受影响,可以很顺畅的使用。