概述
使用Hexo + Github + Netlify完成Blog搭建,实现仅通过更改Github中source文件夹内容(博客内容),Netlify自动完成Hexo的部署及发布,使得博客主仅关注于博客内容。
环境需求
Node.js && Git
创建SSH Key && 配置Github
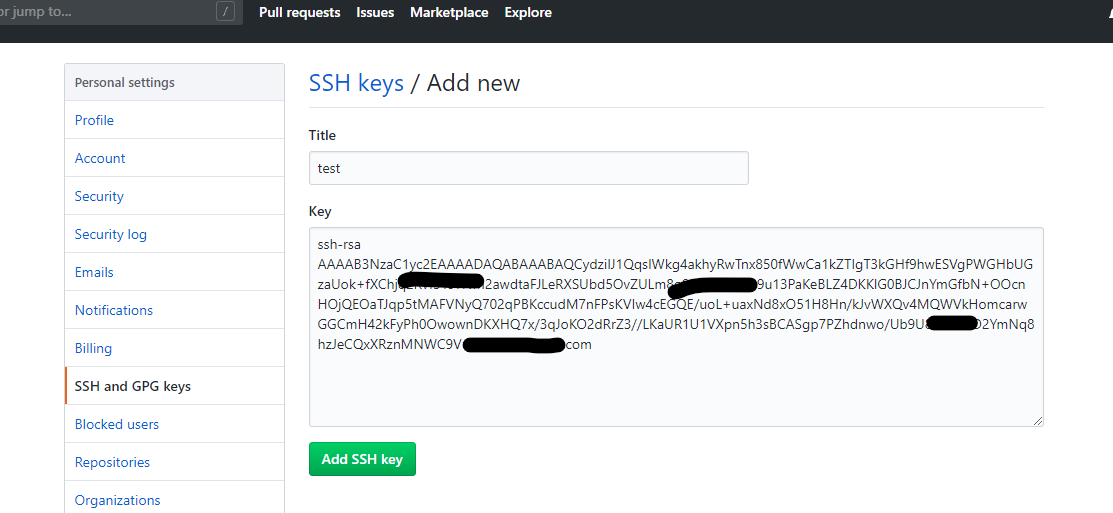
保证本地Git仓库与Github远程仓库的SSH加密传输顺利进行需要在本地环境中创建SSH Key,并在Github中添加公钥。
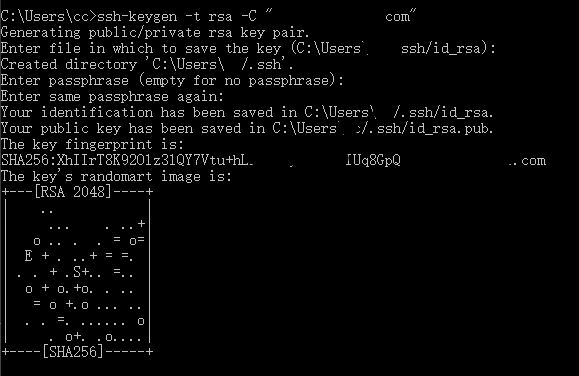
终端中执行如下命令,其中邮箱应替换成自己邮箱,之后采用默认设置即可(全部回车直到最后)。
ssh-keygen -t rsa -C "youremail@example.com"
访问用户目录下的 .ssh 文件夹,内部有私钥文件id_rsa、公钥文件id_rsa.pub,打开公钥文件复制其中全部内容在Github中添加此公钥。

创建Github仓库
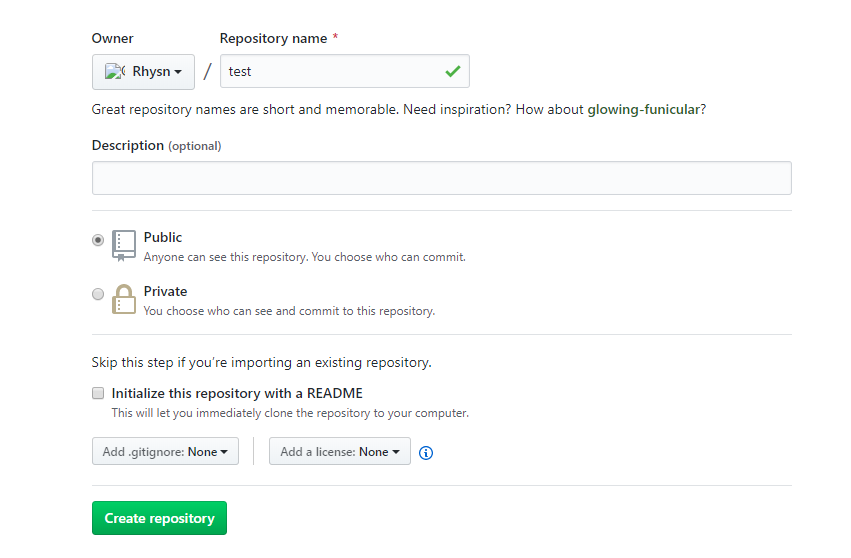
在Github中创建Blog仓库,本次使用公开仓,选用私有仓库在netlify设置中会有略微不同。

安装Hexo
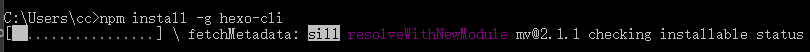
终端中执行如下命令完成Hexo的本地安装。
npm install -g hexo-cli
支持全部环境准备完毕。
本地Hexo博客
博客创建
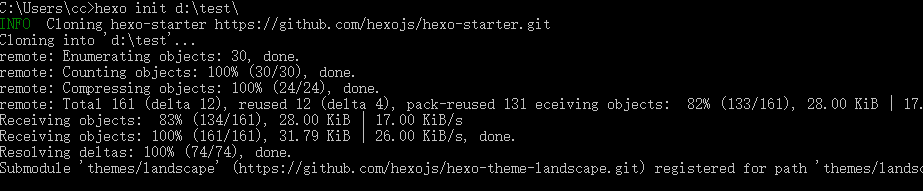
终端中执行如下命令,完成Hexo的博客创建,其中folder为具体目录位置。
hexo init <folder>
终端中进入folder文件夹,使用命令解决依赖关系。
cd <folder>
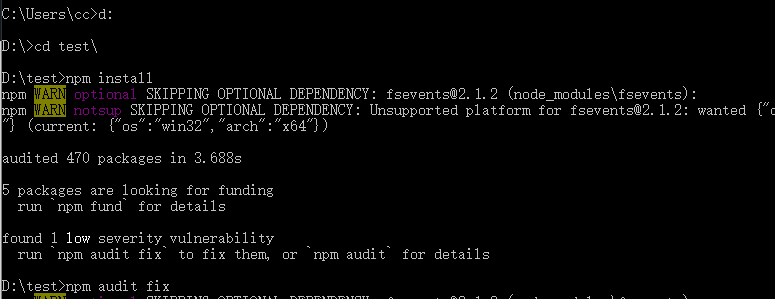
npm installPs:Windows需先进入相应盘在进入对应文件夹,以D盘为例。
d:
cd test/
npm install
主题安装及配置
为保证主题能够被成功传输到Github中,需删除掉主题文件夹中的.git、.github两个文件夹及.gitignore文件。
查看Hexo效果
终端中执行如下命令:
hexo generate
hexo server浏览器访问 http://localhost:4000 查看Hexo运行效果。
Github远程仓
推送范围
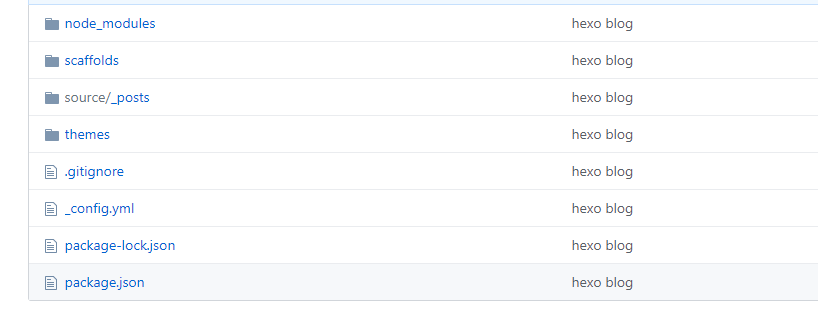
访问项目根目录下.gitignore文件,没有直接新建填写如下内容,此部分设置Git忽略文件:
.DS_Store
Thumbs.db
db.json
*.log
public/
.deploy*/由于需要解决主题中依赖关系,所以从默认设置中删除了node_modules,后续Netlify部分需要使用。
本地版本库
使用终端执行如下命令,创建本地版本库,folder为项目地址。
git init <folder>添加Blog文件并提交事务,命令如下:
git add .
git commit -m "Hexo Blog"推送Github
终端执行如下命令,完成向Github的推送,其中"git@github.com
/repositoryname.git"部分为自己仓库地址。git remote add origin git@github.com:username/repositoryname.git
git push -u origin master完成推送,Github显示结果如图。

Netlify持续集成
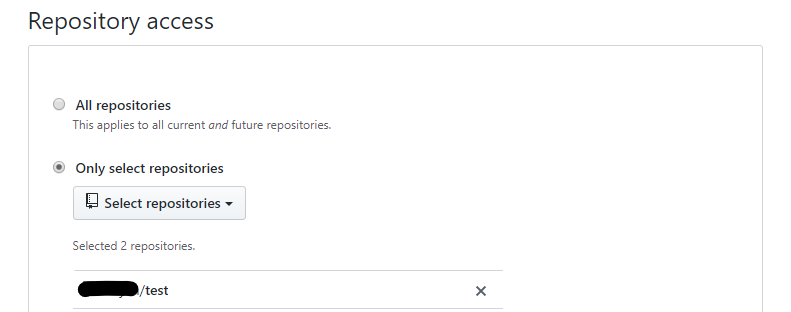
访问Netlify授权Github登录,并选择本次使用的Github仓库。

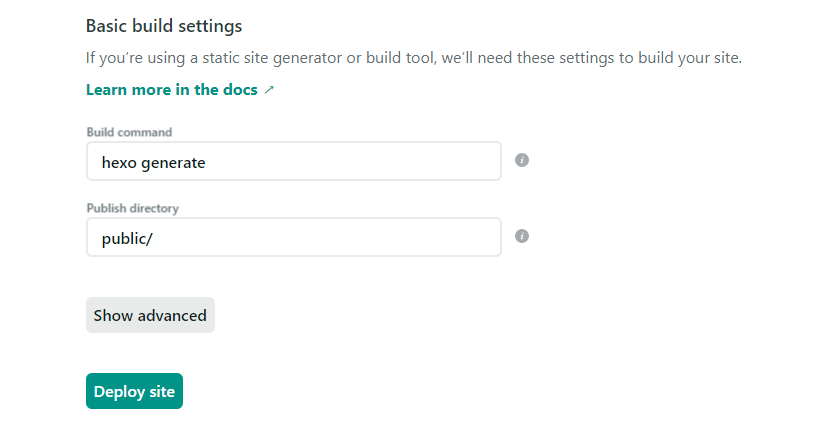
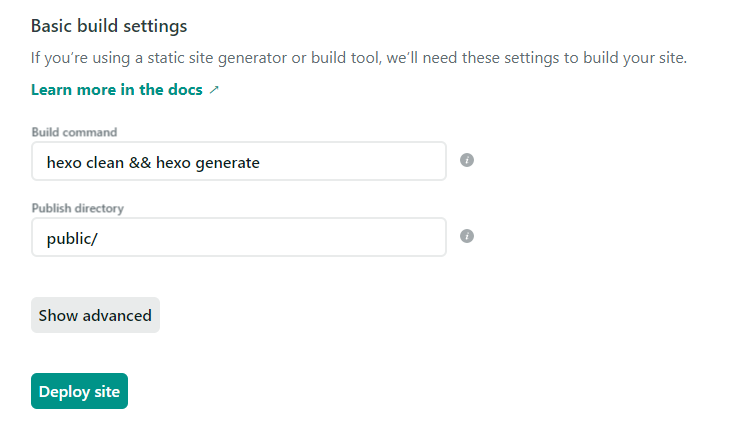
设置部署相关命令,按需设置。


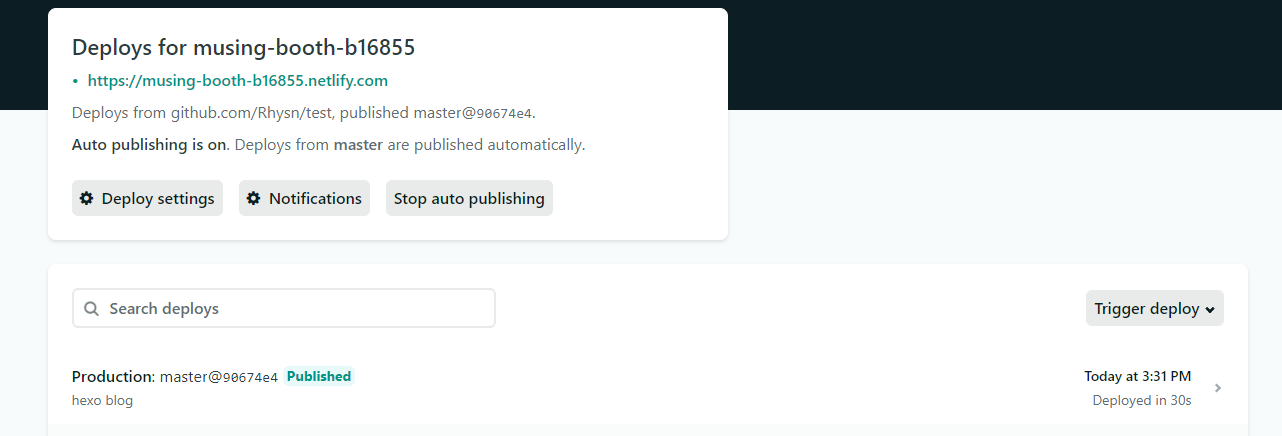
等待netlify完成部署,显示如下。

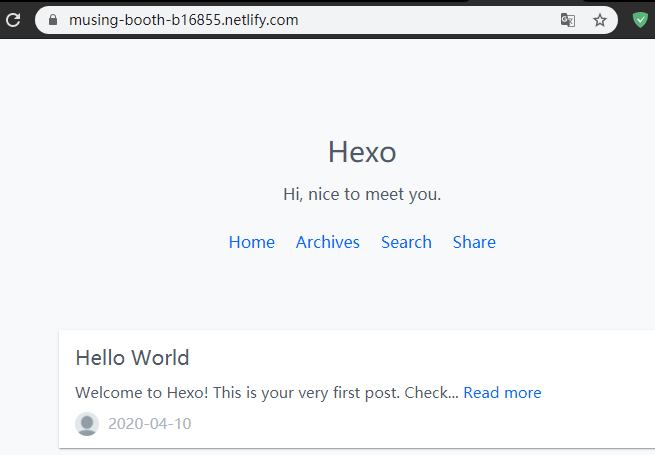
访问netlify所生成的网址,显示Blog内容。

后续
之后仅需要变更source/_posts中的内容,即可完成blog内容的更新,Netlify将完全自动化完成Hexo的部署和发布,博主可以只关注文章的编写而无需关心后续的部署等操作。
同时netlify支持变更blog地址,甚至绑定域名,在此不做介绍。